Ini adalah tutorial mengenai komentar yang kedua setelah Menyembunyikan Kata Tidak ada komentar Dan Posting Komentar.
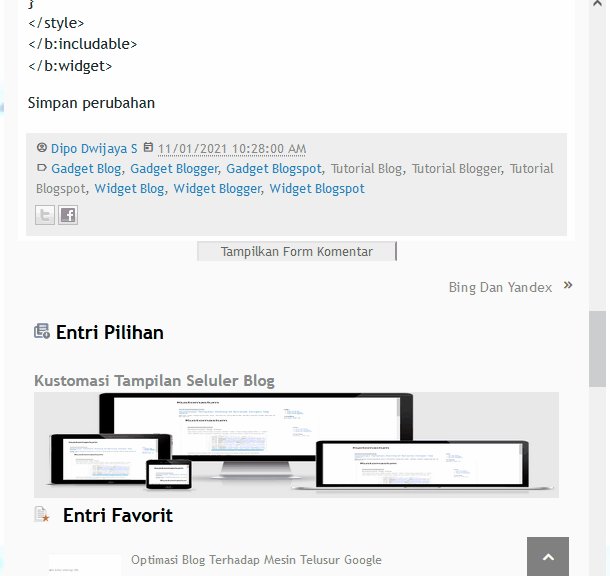
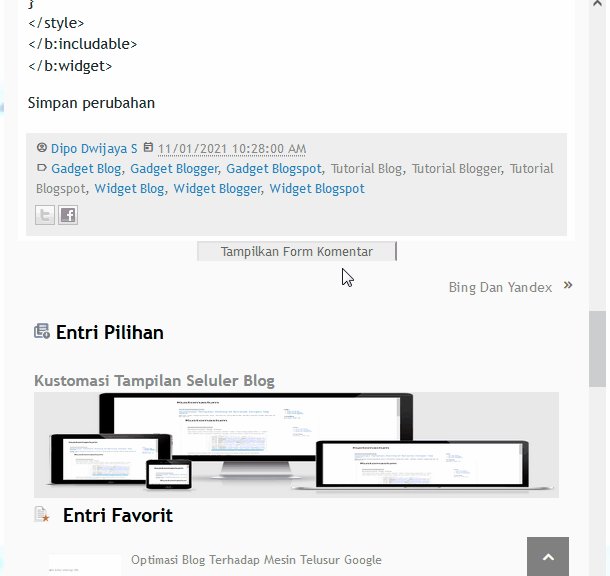
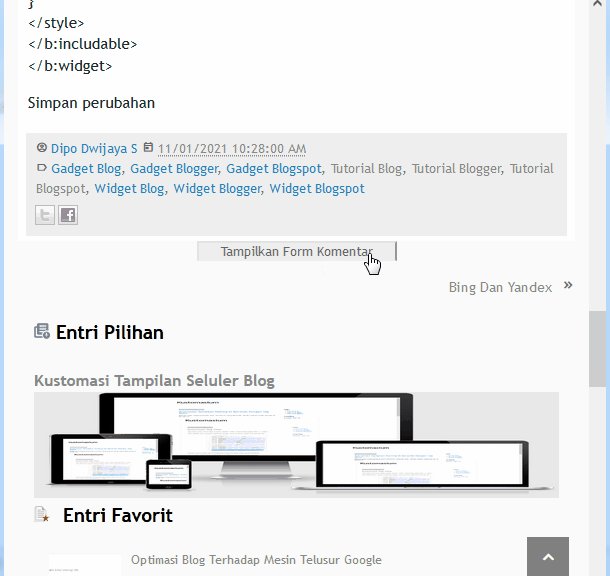
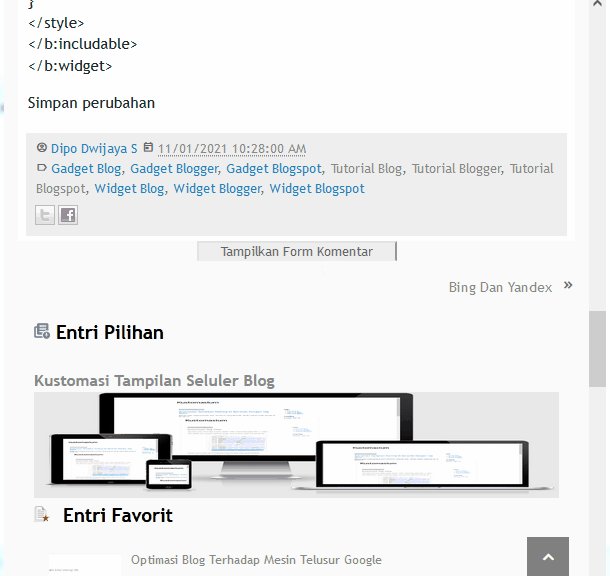
Tujuan pemasangan tombol tampil dan tutup form komentar sebenarnya hanya untuk efisiensi ruang blog saja.
Untuk memasangnya maka ke Tema > Edit HTML kemudian cari <b:includable id='comments' var='post'>.
Pasang tag HTML berikut tepat di bawahnya sebelum <div class='comments' id='comments'>.
<div name='noname'>
<div style='text-align: center;'>
<input onclick='if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
!= '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= ''; this.innerText = ''; this.value = 'Tutup Form
Komentar'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= 'none'; this.innerText = ''; this.value = 'Tampilkan
Form Komentar'; }' style='width: 200px; color: #666666;background-color: #eeeeee;border-bottom:
1px solid #eeeeee;font-size: 90%;' type='button' value='Tampilkan Form Komentar'/>
</div>
<div name='noname2'>
<div style='display: none;'>
Pasang tag HTML berikut tepat di atas sebelum </b:includable> penutup <b:includable id='comments' var='post'>.
</div>
</div>
</div>

Tidak ada komentar:
Posting Komentar