Membuat halaman arsip entri atau ada juga yang menyebutnya sitemap sepertinya sudah menjadi keharusan supaya pengunjung bisa melihat semua entri posting blog yang sudah dipublikasikan.
Cara yang sangat sederhana sekali tanpa menggunakan tag skrip apapun dapat juga diterapkan untuk membuat halaman arsip entri.
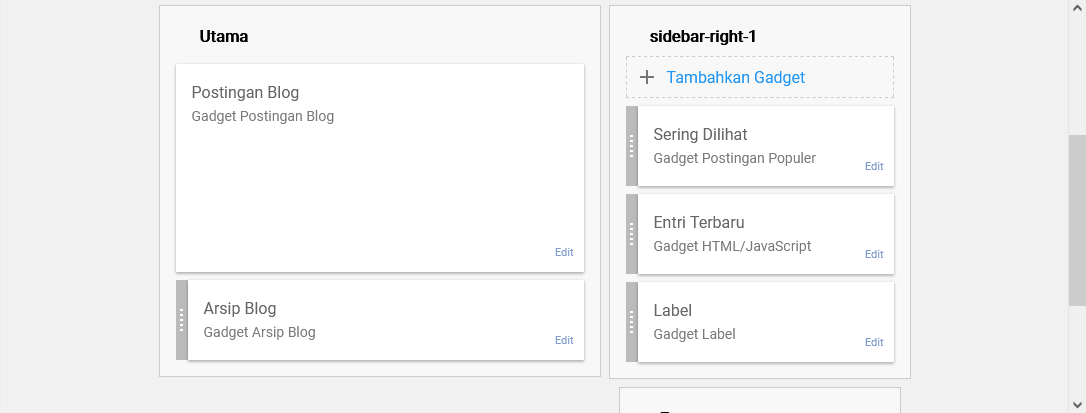
Pilih Tata Letak > + Tambahkan Gadget > Arsip Blog. Pastikan letak gadget/widget Arsip Blog tersebut berada di bawah gadget/widget Postingan Blog.
Pilih Halaman > + Halaman Baru > beri judul (opsional) Arsip.
Pastikan ruang editor berada pada Tampilan HTML. Kemudian cantumkan tag CSS <style>#Blog1 {display:none!important}</style>.
Cantumkan deskripsi untuk halaman tersebut.
Pada tab Opsi pilih Jangan izinkan, sembunyikan yang telah ada.
Pada tab Tag Robot Kustom pilih noindex.
Publikasikan halaman tersebut.
Langkah selanjutnya pilih Tema > Edit HTML. Kemudian cantumkan tag berikut:
<b:if cond='data:blog.url == data:blog.homepageUrl'><style>#BlogArchive1 {display: none!important;}</style></b:if>
<b:if cond='data:blog.pageType == "index"'><style>#BlogArchive1 {display: none!important;}</style></b:if>
<b:if cond='data:blog.pageType == "item"'><style>#BlogArchive1 {display: none!important;}</style></b:if>
Dengan tag tersebut maka widget Arsip Blog tidak akan tampil pada halaman depan (Beranda), halaman entri posting blog dan halaman indeks.
Simpan perubahan.
Kunjungi halaman arsip yang baru saja dibuat.


Tidak ada komentar:
Posting Komentar